Webdesign:
posted by David
Zeit für neue Zeiten, auch online! Wir haben die Trend-Kristallkugel poliert und Spannendes im World Wide Web in Sachen Webdesign erkundet. Und, die Entwicklungen versprechen Abwechslung. 2021 wird bunt, organisch, verspielt, futuristisch und Retro mit Stil.
Allen „Trends“ ist eines gemeinsam; sie vertragen sich mit Mut zur inhaltlichen Prägnanz. Die visuelle Inszenierung wirkt dann am besten, wenn sie Platz hat. Komplexe, lange Texte zum Einstieg machens dem Design oft schwer. Auch hier gilt wie so oft: Die Mischung machts!
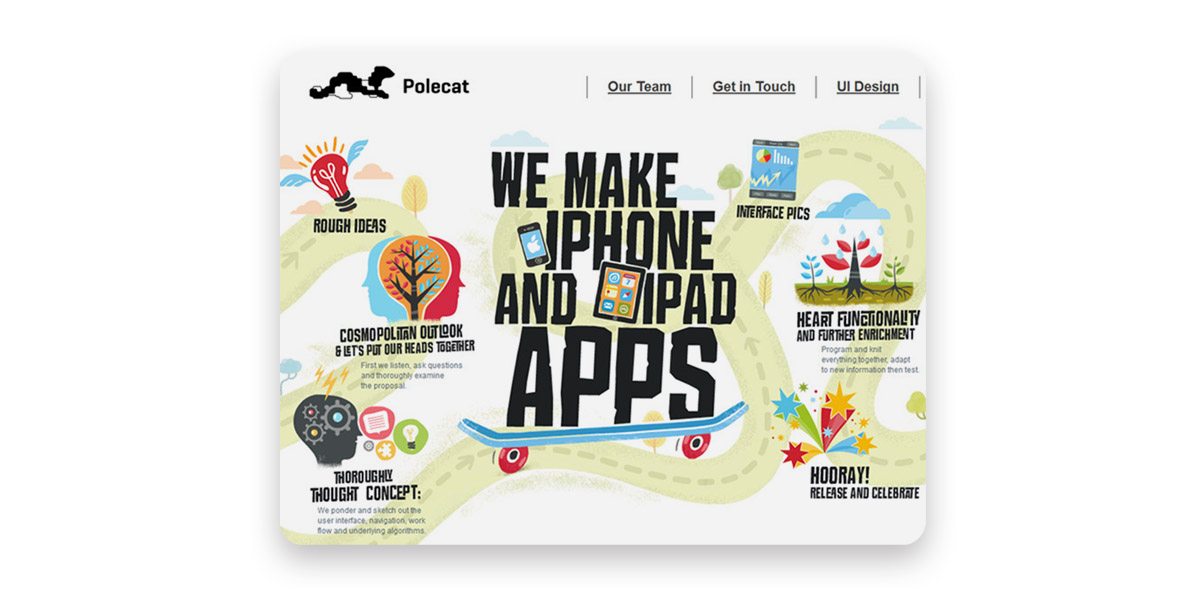
Trend 1: Illustration
Zeichnungen, Scribbles oder bunte Collagen machen eine Website individuell und muten persönlich und handgemacht an.
Bislang scheiterte der Einsatz von Illustration oft am Budget – denn gute Illustrationen sind aufwändig und teuer, auch wenn sie noch so simpel wirken.
Das heißt: Mit Know-How und in Kombination mit kostengünstigen Illustrations-Angeboten lassen sich grafische Eyecatcher mit vergleichsweise weniger kreativem Aufwand gestalten. Go for it!
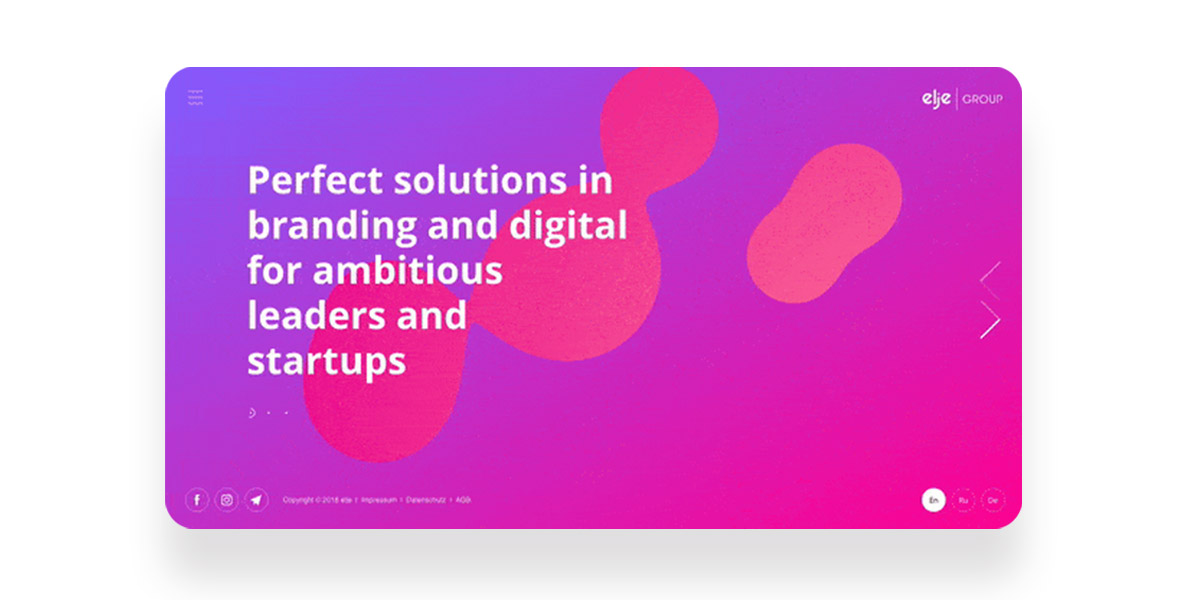
Trend 2: Weiche Formen und Farbverläufe
Längst vorbei sind die Zeiten, in denen eine Website nur aus Tabellen, Listen und Rechtecken bestehen muss.
Die weiche, verlaufende Form setzt sich auch im Webdesign immer mehr durch. Organische Hintergründe wirken einladender und weniger technisch.
Tipp! Ideal für Themen, in denen der Mensch oder die Natur im Mittelpunkt stehen.
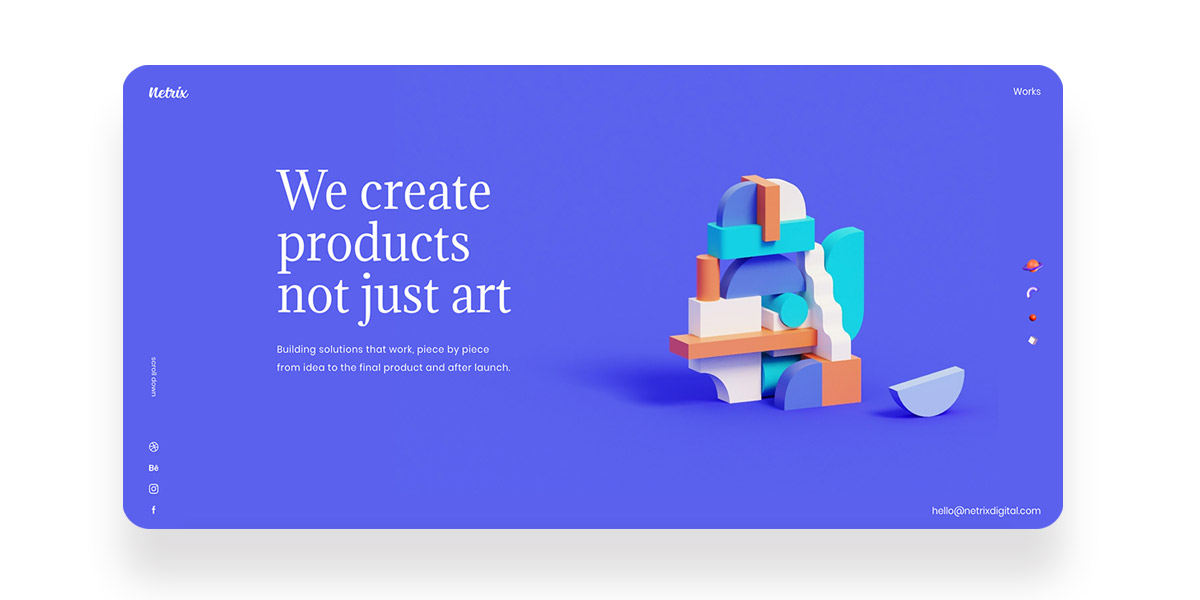
Trend 3: 3D
Der 3D-Stil ist die Gegenthese zum „Flat Design“. Spannend wirds, wenn beide Grafikwelten kombiniert werden. Illustrativ eingesetzt, sorgen dreidimensionale Formen für gute Stimmung.
Wann anwenden? 3D-Elemente sind immer dann ideal, wenn technische Informationen visuell aufgelockert inszeniert werden sollen oder wenns einfach darum geht, ein wenig Spaß und Verspieltheit ins Thema zu bringen.
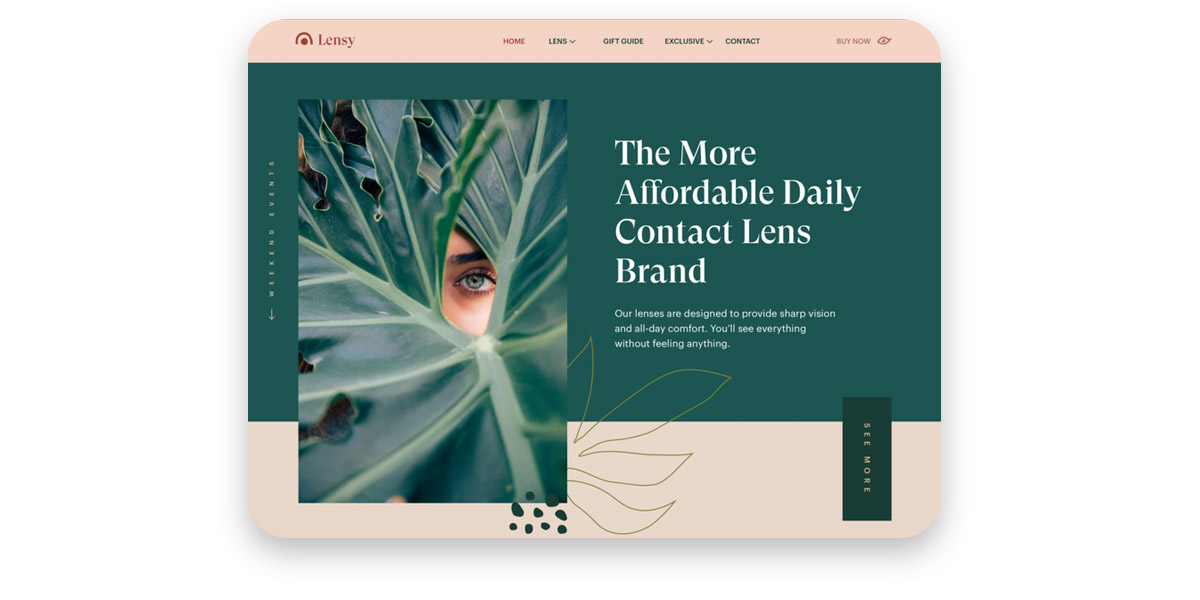
Trend 4: Serifenschriften
Serifenschriften waren lange Zeit ein Design No-Go im Internet. Zum einen, weil es in den Anfangsjahren der Website-Kultur galt, sich möglichst von Printkommunikation zu unterscheiden. Zum anderen, weil die Auflösung der Standard-Monitore die feinen Linien und Formen einer Serifenschrift unter einer bestimmten Größe nicht sauber darstellen konnte. Ein unruhiges, schwierig lesbares Schriftbild war die Folge.
In Zeiten der geschliffen scharfen Displays ist dieses Problem gelöst und dank einer Vielzahl moderner und schön pseudoklassischer Serifenschriften ist eine weitere Style-Welt im Website Design verfügbar.
Es muss ja nicht gleich die New York Times Website sein, deren Serifenschrift das Ergebnis ausgefeilter typografischer Forschungsarbeit ist.
Empfehlung: Wenns „wertig“ sein soll, ist aber auch für weniger ehrwürdige Portale dieser Schriftstil durchaus eine Überlegung wert.
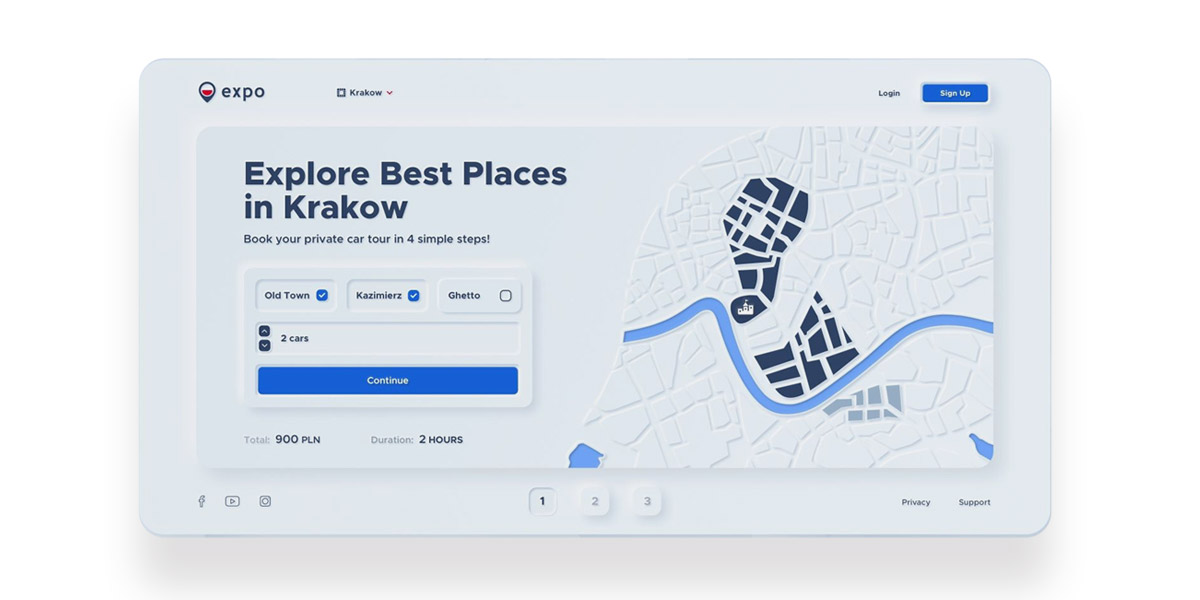
Trend 5: Neumorphismus
Aus Design-Sicht versteckt sich hinter dem Wortungetüm „Neumorphismus“ die interessanteste Entwicklung der letzten Zeit. Im Neumorphismus haben die visuellen Elemente eine futuristische interessante Haptik. Schatten und dreidimensional anmutende Erhebungen werden mit Verläufen und Farbakzenten imitiert. Auf Apps werden wir diesem Stil immer öfter begegnen.
Die Frage ist, ob und vor allem wann sich der Look im Webdesign wirklich durchsetzt?
Einschätzung: Das flache Interface Design bleibt sicher noch länger der bestimmende Look. Aber dort, wo Websites Modernität und Innovation vermittelt sollen, wird der neue Look zu finden sein.